With the Portal feature, you can curate and share specific content with your teams in a simplified user interface. Curated content provides users with the most relevant material, while content filters aid users in finding the correct assets quickly. Vault includes a visual, intuitive Portal Editor to create and manage the Portal Homepage, almost exactly as it appears to Portal users. This makes Portal configuration easier and quicker than managing Portals and content through object records.
The Portal Editor must be enabled by an Admin.
About the Portal Selector Page
You can see all existing Portals in your Vault, both active and inactive.
From the portal selector page, you can:
- Create a new Portal
- Click the Launch Portal icon to view your Portal as it appears to your consumers
Accessing the Portal Editor
You can access the Portal Editor by opening a Portal, clicking the Portal logo, and selecting Edit Portal.
Creating a Portal
To create a new Portal:
- Click Create on the Portal Selector page.
- Enter a Portal Name.
- Optional: Enter a Description. Click to open the rich text editor.
- Optional: Select a Portal Logo.
- Optional: Enter About text. Click to open the rich text editor.
- Click Create to finish.
Vault creates your Portal record and adds it to the Portal Selector. Creating a Portal requires the Object: Portal: Create permission.
Configuring a Portal
From the Portal Editor, you can edit Portal properties such as the logo, colors, and description, as well as update Portal content.
Selecting a Portal Logo
The Portal logo displays in the header bar under the Portal Name. Click the Edit () icon or anywhere on the logo to select a new logo.
In the Select new logo dialog, search or add filters to find a Vault image document to use as the logo. Click the green plus (+) icon to select a logo. Your logo file should be an image file (PNG, JPEG, etc.). If you don’t select a logo, Vault displays no logo for the Portal on the Portal Selector page, and the standard Vault logo displays on the Portal Homepage.
Setting a Portal Color
You can set the Primary color for your Portal, which displays in the Portal header bar, navigation arrows, Content Filter icons, and more.
To set a color for your Portal, click into the color blocks. You can use the color slider and your mouse to select a color, or enter a six-digit Hex Color Code. When you finish selecting a color, click Save.
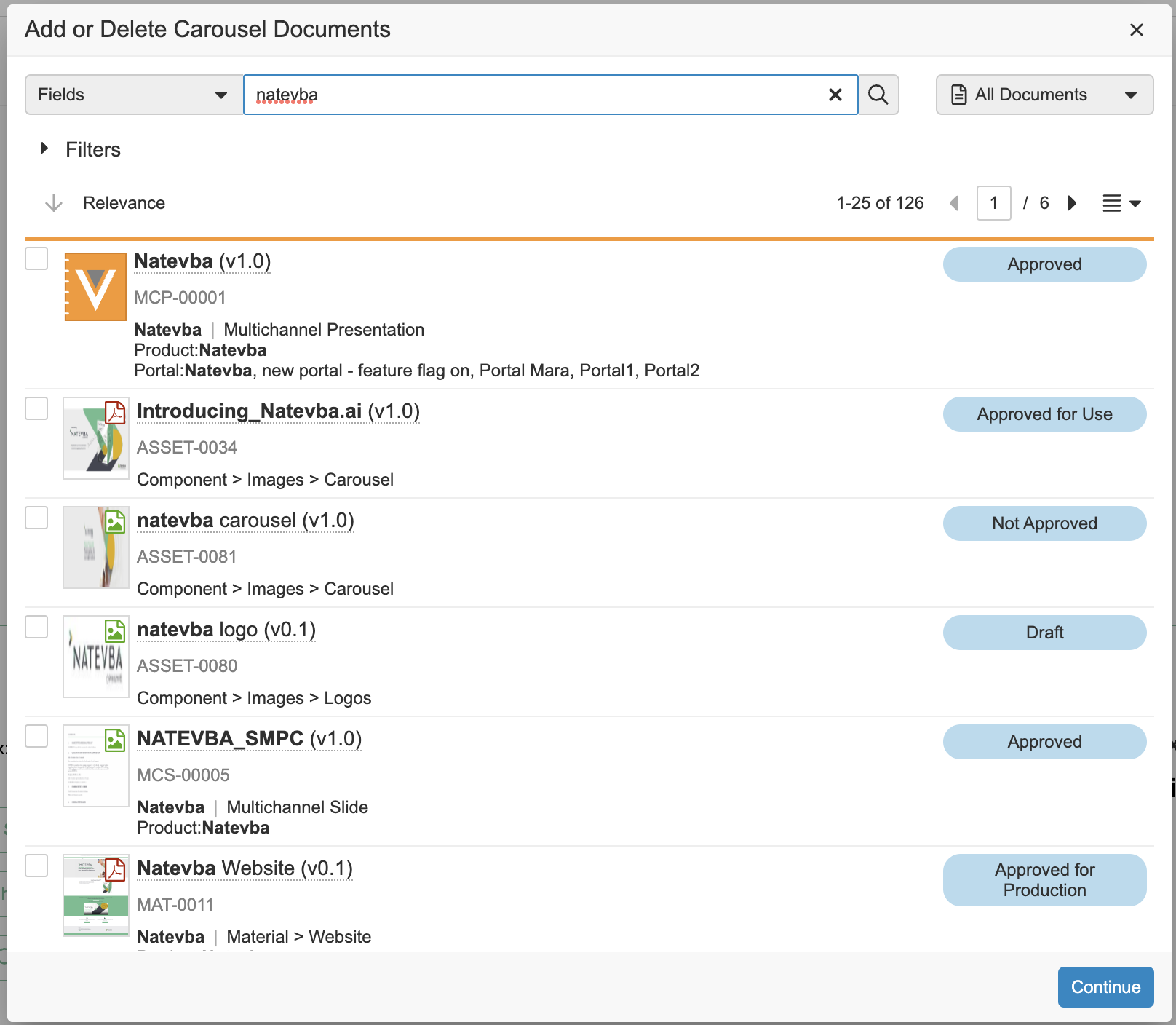
Adding Content to the Carousel Widget
To add content to the Carousel:
- Click .
- In the multi-select dialog, select up to eight (8) documents.
- Click Continue.
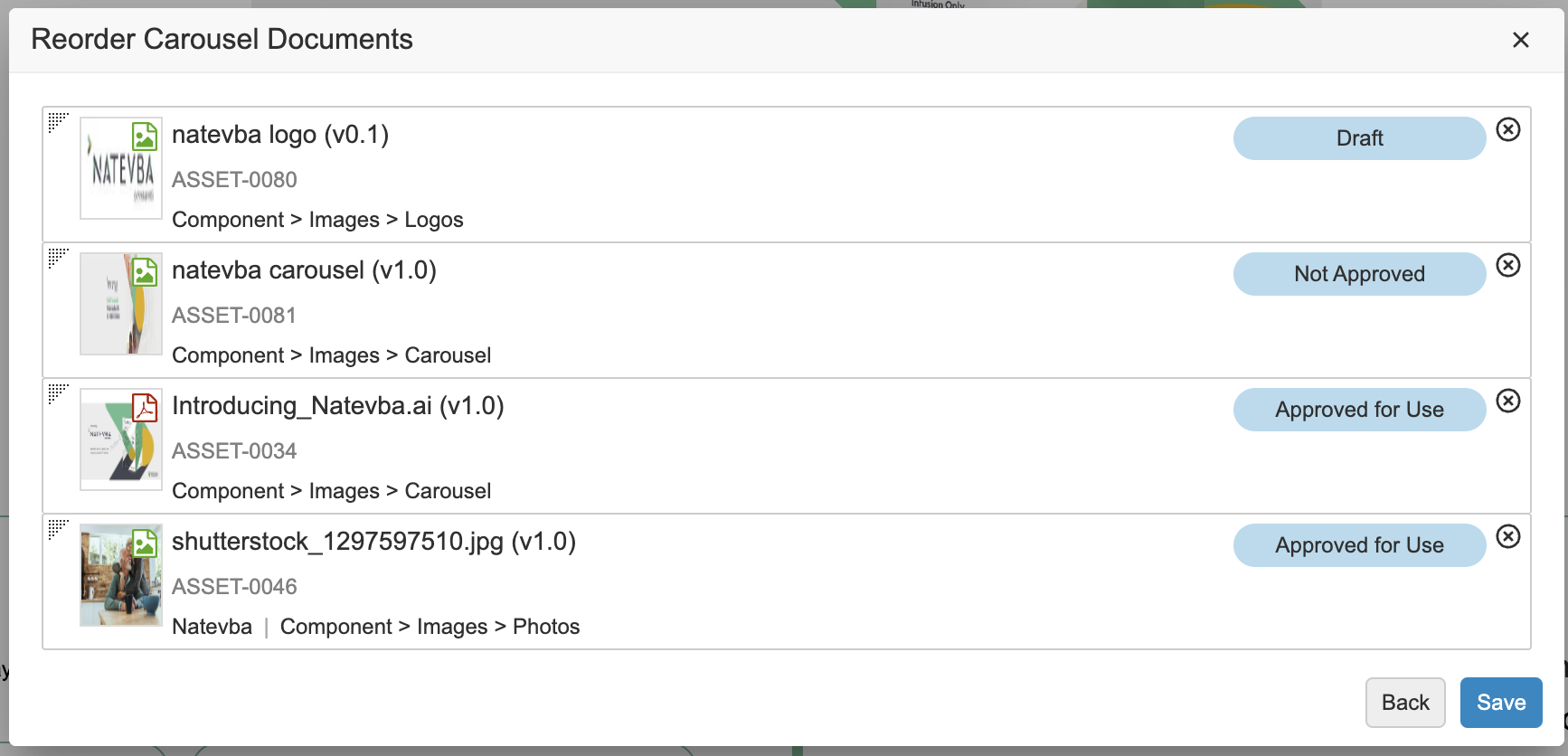
- Optional: In the Reorder Carousel Documents dialog, drag and drop documents to reorder them.
- Click Save.
Editing Portal Widget Names
To edit the Name field for your Portal Widgets, click the Edit icon. When you’ve finished updating the field, click Save.
Editing the About Section
To edit the About section on your Portal Homepage, click into the text box and enter a description. When you’ve finished editing, click Save.
Updating the Display Max
The Display Max controls the maximum number of items that appear in a given widget in the Portal Homepage. Vault automatically sets the Display Max for each widget, but you can use the Display Max control for each Portal to choose to display fewer Portal Widget Content records in that widget. Each Portal Widget object record has a Display Max, but you can add more documents to a widget so that users with less access to content still see a full Portal widget.
| Portal Widget | Display Max |
|---|---|
| Carousel | 8 |
| Content Filters | 24 |
| Others | 60 |
Populating Portal Widgets & the Portal Library
When you create your Portal, Vault automatically creates the following Portal Widget object records. You can populate some of these with content manually, while Vault automatically populates and updates others.
- Carousel: You can display content as a large click-through banner at the top of the Portal Homepage with the Carousel widget.
- Content Filters: You can create custom views in your Portal Library and then assign them to your Portal. Your Portal users can use these content filters to easily find filtered content.
- Featured Items: You can display the top content that you want Portal users to see in the Featured Items widget.
- Additional Content 1-9: You can manually select content that you want to appear in these widgets. We recommend renaming the widget to reflect the content.
Working with Document Widgets
Note: You can activate a maximum of 10 document widgets per Portal.
System-Generated Document Widgets
Vault automatically adds the following five (5) widgets to the Portal Homepage. These widgets provide options for teams to build a more specific Portal experience for users, with minimal maintenance. We recommend displaying one of these widgets on your Portal Homepage and setting the rest to Inactive.
- Coming Soon: Vault automatically populates the Coming Soon widget with the documents assigned to your Portal that are in the In Review or Starting state. This widget provides user visibility into content that will soon be approved and available.
- Recently Added: Vault automatically populates the Recently Added widget with the steady state documents that were recently added to the Portal.
- Most Active: Vault uses the Document Usage object to automatically populate the Most Active widget with the documents that have the most activity in your Vault. Document activity includes views, copies, downloads, and rendition downloads. Learn more about the Document Usage object.
- Most Viewed: Vault uses the Document Usage object to automatically populate the Most Viewed widget with the most viewed documents that exist in your Vault. Learn more about the Document Usage object.
- Most Popular: Vault automatically populates the Most Popular widget with the Steady state documents that users most frequently download in your Portal.
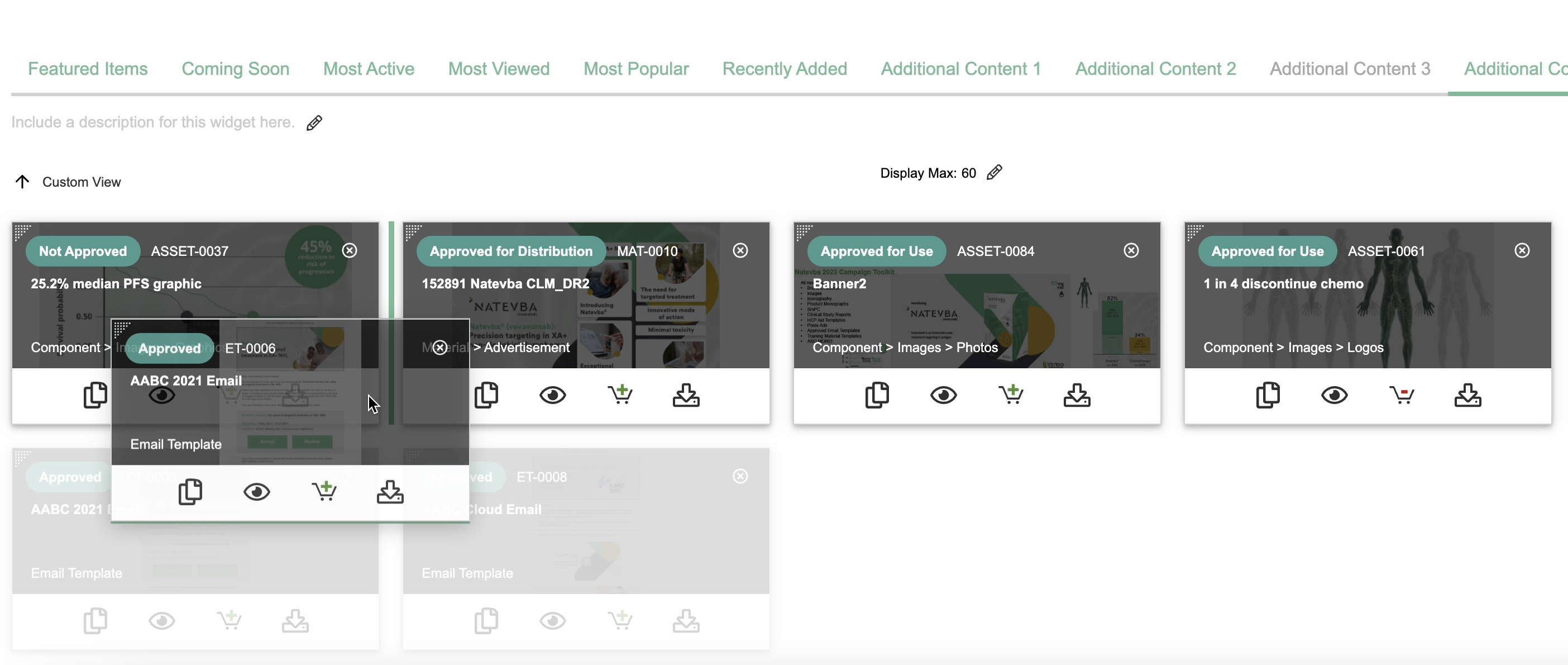
Custom Document Widgets
Custom document widgets allow you to tailor each Portal to further meet the needs of your teams. The number of Custom Document Widgets available depends on the number of System Generated Widgets that you have active in a Portal. Each Portal can include a maximum of 10 Document Widgets. You can name each widget accordingly and re-order content as you’d like it displayed to your end-users.
Adding Content to Portal Widgets
You can click + Add Documents to open a multi-select dialog and populate your Portal widget.
Removing Content from Portal Widgets
To remove content in your Portal Widgets, click the X button for that document. Vault confirms your choice and removes the content from your Portal Widgets. Content removed from Portal Widgets still appears in your Portal Library. See below for details on removing documents from your Portal Library.
Adding Additional Content to the Portal Library
You can also add content to your Portal Library without adding it to a Portal Widget. This makes the content viewable and searchable while looking in the Portal Library.
- Search for and open a document in your Vault Library and click Edit.
- In the Portal Details panel, select the Portals to which you want to add the document.
- Complete the Portal Document field.
- Click Save.
You can associate documents with multiple Portals.
Important: Assigning a Portal Widget in the selector does not add the document to that widget. To add a document to a widget, you must navigate to the widget in the Portal Editor and click + Add Documents.
Ordering Content in Document Widgets
Vault adds documents to Portal widgets according to the order in which you select them from the dialog, and adds new documents after previously added documents to a widget, if present.
While in the Portal Editor, you can sort documents in widgets by clicking , selecting Custom View, and dragging and dropping the documents as desired. To drag and drop multiple documents at once, select a document card and press the Shift key to select multiple sequential cards, or press the CTRL (Windows) or CMD (Mac) key to pick documents.
Content Filters
With Content Filters, you can add saved views to your Portal Homepage to display specific content for your users. See Using Custom Views for details on creating saved views in your Vault.
Portal users can see Content Filters on the Portal Homepage or in the left-hand panel of the Library. When a user selects a Content Filter, it returns a filtered list of related documents and binders within the Portal or in related Portals.
Adding a Content Filter
To add a Content Filter to your Portal Homepage using any saved views that you have permission to view:
- Open your Portal in edit mode and navigate to the Content Filter widget.
- Click .
- In the Edit Content Filters dialog, search or add filters to find your custom view.
- Select your custom view. Vault automatically adds the view to the Content Filters widget.
By default, your Portal Homepage displays up to 24 Content Filters. You can customize this to any number from 1-24. Open your Portal in edit mode and navigate to the Content Filter widget, then enter a number in the Display Max field.
Note: If you are not the original creator of the Saved View, you cannot edit the View’s filtering criteria.
About the About Widget
While in the Editor, you can add a Portal description by clicking the icon. The Description Title limit is 125 characters. If you do not enter a title, Vault automatically populates the field as About.
You can add rich text formatting and embedded links to the About content. Embedded links open in a new browser tab.
About Announcements
You can add content to the Announcements widget to share information with Portal users across a single or multiple Portals. Content in the Announcements widget displays in chronological order from newest to oldest.
Note: Vault does not send users notification emails when you add or publish announcements.
Working with Announcements
To add an announcement using the Portal editor:
- Click + Announcement.
- Enter a Title. The limit is 128 characters.
- Select a Publish Date. Then, click into the field to edit the publish time. You can schedule an announcement to publish in the future by setting this to a future date and time.
- Optional: Enter an Author. This field manually overrides the name of the user authoring the Announcement. The limit is 100 characters. If left blank, this field displays the name of the object record creator.
- Optional: Enter Body text for the announcement. The limit is 1,500 characters. We recommend drafting your announcement outside of Vault, and pasting the announcement text into this field when you are ready.
- Click Save.
While in the Editor, clicking View All opens the Announcements page. From here, you can search or scroll to find existing announcements. Admins can delete announcements via Business Admin.
Adding Related Portals
To add related Portals:
- Open a Portal and enter edit mode.
- Click the Action menu and click Edit Related Portals.
- Select the Portals to relate.
- Click Continue to finish.
Deleting a Portal
Note: We recommend inactivating rather than deleting Portals.
You can only delete Portals without any content. To delete a Portal, navigate to the portal selector and enter edit mode. Click the X in the upper-right corner for that Portal. Vault prompts you to confirm deletion before deleting the Portal. Deleting a Portal cannot be undone.
Note: If you have the Delete permission for the Portal object but not for all of its child Portal Widget or Portal Widget Content objects, Vault does not delete the Portal.
About Custom & Panoramic Thumbnails
You can upload specific document renditions for your Portal content to adjust the look of document thumbnails in the Portal Homepage and Portal Library. When available, Vault displays the custom thumbnail in the Portal as opposed to the default thumbnail for the content.
Vault also supports an additional Panoramic Thumbnail rendition type only for the Carousel widget. When creating an image to use as a panoramic thumbnail, we recommend uploading a 1280 x 300 pixel image. If the carousel is larger than the 1280 x 300 pixel space, Vault displays the image with white margins on the left and right sides.
For custom thumbnails, we recommend uploading a 330 x 180 pixel image. While Vault fixes the image thumbnail displayed to 330 x 180 pixels, the card’s responsive area depends on a user’s screen size.
When uploading a panoramic thumbnail, note that Vault only displays image files and does not display files with viewable renditions.
Adding a Custom Thumbnail
To add a custom or panoramic thumbnail:
- Navigate to your document.
- In the Doc Info Renditions panel, click the blue plus (+) icon.
- Select Custom Thumbnail or Panoramic Thumbnail from the drop-down list.
- Choose a file. The file must be an image file or a file with a viewable rendition.
- Click Upload.
You can set a custom thumbnail for a binder by enabling binder thumbnails in your Vault.
Related Permissions
The following permissions control the ability to create and edit Portals using the Portal editor:
| Type | Permission Label | Controls |
|---|---|---|
| Security Profile | Object: Portal: Read, Create, Edit, Delete | Ability to see, create, edit, and delete Portal object records. |
| Security Profile | Object: Portal Widget: {Portal Widget}: Read, Create, Edit, Delete | Ability to see, create, edit, and delete Portal Widget object records; you need this for each individual Portal Widget object to work with records of the type. |
| Security Profile | Object: Portal Widget Content: {Portal Widget Content}: Read, Create, Edit, Delete | Ability to see, create, edit, and delete Portal Widget Content object records; you need this for each individual Portal Widget Content object to work with records of the type. |
Permissions & the Portal Editor
You must have Create, Edit, and Delete permissions on the Portal object and all of its Portal Widget and Portal Widget Content child objects to use the Portal Editor fully. Note that if you have one of these permissions on any of the Portal Widget or Portal Widget Content objects, you’ll be able to enter edit mode for the Portal. However, you’ll only be able to make changes to the widget or content to which you have access.
For example, both Gladys and Phyllis work on the Cholecap brand team. Gladys, who has full permissions to the Portal object and its child objects, can use the Portal Editor in its entirety to manage the Cholecap Portal. Phyllis only has Edit permissions on the Featured Content and Carousel Portal Widget objects. Phyllis can access the Portal Editor for the Cholecap Portal, but is only able to edit existing content in these two widgets.
Portal Access Control
If you’ve created multiple Portals, you can use Dynamic Access Control or Custom Sharing Rules to grant or deny users access to specific Portals. This is useful if you manage multiple teams and each team needs access only to the Portal for their brand or department.